到目前為止我們大約花了二十多個篇幅來介紹 JavaScript 的基本用法,可能有人會想說講了這麼多,JavaScript 跟畫面到底有什麼關係? 又是怎麼控制畫面的呢?
答案是靠 DOM!
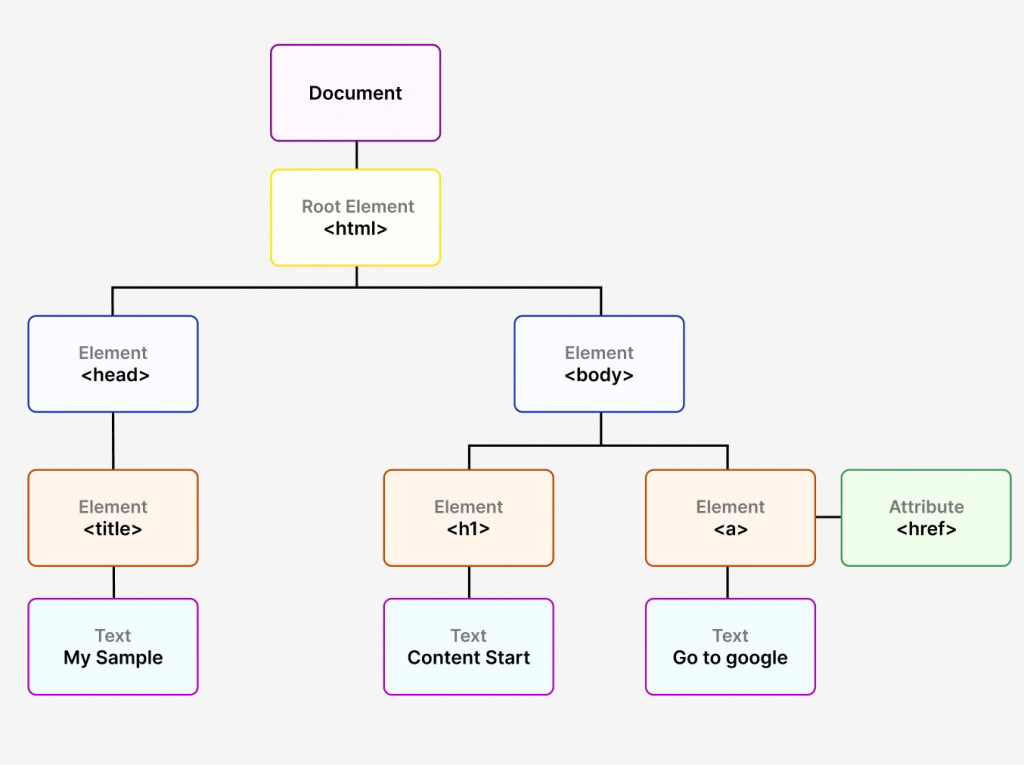
DOM 的全名是 Document Object Model,也就是「文件物件模型」,它以 HTML 檔案中的 document 為起點,將前端的各個 Element,包括 <htmle>、<div>、文字內容等解析為 Node (節點) 為一個龐大的樹狀結構,而 JavaScript 就是透過 DOM 來操控網頁中指定的元素,讓我們的網頁「動起來」。
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Sample</title>
</head>
<body>
<h1>Content Start</h1>
<a href="https://google.com">Go to google</a>
</body>
</html>

Node 節點 是構成 HTML 文檔的基本單元,也是樹狀圖中每一個方形,通常分為四種:Document、Element、Text、Element。
Doment 是指目前所在頁面的整份 HTML 檔,是所有的元素和節點的開頭。Element,例如範例的 <head>、<body>、<h1>、<a> 等。Element 包裹的文字內容,例如範例中被 <h1> 標籤包起來的 "Content Start"<a> 的 href、標籤的 id 屬性等等Node Properties 故名思義是指節點中的屬性,在我們獲取到節點後,可以利用 Node.屬性 來獲取該節點的名稱、類型、值等資料。
| nodeName | nodeType | nodeValue | |
|---|---|---|---|
Document |
#document | 9 | null |
Element |
標籤名稱 | 1 | null |
Text |
#text | 3 | 屬性值 |
Attribute |
屬性名稱 | 2 | 文字內容 |
範例:
document.nodeType; // 9
document.nodeName; // '#document'
針對 HTML 的 element 還有更多屬性可以讓我們獲資訊,利如 tagName 可以獲得標籤名稱、innerHTMl 和 innerText 可以獲得元素節點中的 HTML code 和文字內容... 等等,不過要注意的是這些 properties 只有 Element 類型的節點才有。
話不多說,現在就來看看有哪些常用的 element properties 吧!
以下面 HTMl 結構為例:
<body>
<div><a>Go to google</a></div>
</body>
document.querySelector('div').tagName; // 'DIV'
document.querySelector('div').innerHTML; // '<a>Go to google</a>'
document.querySelector('div').innerText; // 'Go to google'
document.querySelector('div').outerHTML; // '<div><a>Go to google</a></div>'
上一篇:[快速入門前端 58] JavaScript:常見的內建函式 (2) Number 和 String 相關
下一篇:[快速入門前端 60] JavaScript:DOM (2) 如何獲取元素節點
系列文章列表:[快速入門前端] 系列文章索引列表
